¿Cómo puedo abrir el código de una página web?

¿Estás interesado en aprender cómo puedes abrir el código de una página web para modificarla o editarla? Esta es una pregunta que muchos usuarios de Internet se hacen al intentar comprender mejor cómo funciona el desarrollo web y el diseño web. Desde el diseño de la página web en sí, hasta los lenguajes de programación que se usan para alimentar contenido y funciones a través de la página, el lado correcto del desarrollo web puede ser un poco intimidante. Sin embargo, gracias a los avances de la tecnología, ahora hay herramientas y programas que hacen que el proceso de abrir el código de una página web sea más ágil, comprensible y libre de errores. En esta guía, profundizaremos cómo puedes abrir el código de una página web desde la comodidad de tu ordenador.
1. ¿Qué es el código de una página web?
El código de una página web es el lenguaje específico de programación de una página, el cual es escrito en lenguajes de programación como HTML, CSS y JavaScript. El uso de estos lenguajes por parte de los desarrolladores web permite que los usuarios finales visiten una página web y vean la página tal como fue diseñada, siempre que sigan los estándares de la web. El código de una página web puede ser escrito desde cero o generado automáticamente mediante la creación de contenido usando un programa como WordPress, Blogger o Dreamweaver. El código de una página web está compuesto por una variedad de etiquetas, sentencias y comentarios.
Para darle mejor formato a los documentos HTML (HyperText Markup Language), la mayoría de los desarrolladores usan etiquetas HTML para diferenciar el contenido y aplicar estilos. Las etiquetas HTML son la base de la estructura de una página web. Estas etiquetas se colocan alrededor del contenido de la página web para describir su diseño y el formato de sus contenidos.
Una vez que el contenido de la página web ha sido estructurado con etiquetas HTML, un estilo se le puede aplicar mediante el uso de hojas de estilo en cascada (CSS). El CSS le permite a los desarrolladores controlar el diseño de una página web sin tener que cambiar el contenido de la página. El CSS es el idioma empleado para definir el estilo de la página web, como el color de fondo, el tamaño de los elementos y la ubicación de los elementos. Las hojas de estilo en cascada también se usan para descifrar los estilos de un conjunto de páginas que tienen una apariencia similar.
2. ¿Por qué el código de una página web debe ser abierto?
Introducción al código abierto
Las páginas web están creadas a partir de lenguajes de programación como HTML, CSS y JavaScript. Estos lenguajes utilizan código de cierre, lo que significa que algunas partes del código no se compartirán con otros usuarios. Sin embargo, el código abierto para la web obliga a los desarrolladores a compartir todas las partes del código con otros usuarios. Esto permite a los usuarios ver el código para entender los detalles técnicos de la página web y potencialmente contribuir en la mejora de la misma.
Ventajas del código abierto
Las funcionalidades de una página web dependen de los códigos creados por los desarrolladores. Por eso, es importante que el código sea abierto para facilitar la edición por parte de los usuarios. Cuando el código de la página web es abierto, una gran cantidad de usuarios pueden trabajar en el mismo código para mejorarlo y corregir errores. Esto significa que los cambios que se realizan pueden llevarse a cabo de manera más rápida y sin tener que recurrir a situaciones de "reengineering". Al mismo tiempo, el mismo código puede ser utilizado para desarrollar aplicaciones similares para mejorar la usabilidad.
Mejorando la seguridad
Cuando el código de una página web es cerrado, se impide la verificación de los defectos de seguridad en el código existente. Esto significa que hay un mayor riesgo de que la página sea vulnerada por ataques o malware y la información por los usuarios se vea comprometida. Sin embargo, la accesibilidad al código y la disponibilidad del mismo para ser revisado, significa que más usuarios pueden detectar y solucionar los problemas de seguridad existentes. Además, el código puede actualizarse con nuevas características de fácil acceso para mejorar la experiencia de los usuarios y la seguridad a la vez.
3. Herramientas y lenguajes de programación para abrir un código de una página web
Abrir el código de una página web con herramientas y lenguajes de programación
Para acceder y abrir el código de una página web se necesitan herramientas y lenguajes de programación potentes que permitan entender el código fuente. Por ejemplo, el lenguaje HTML, que se corresponde con los lenguajes de marcado, es uno de los más usados para web developing y también para la gestión de contenido. También hay lenguajes de programación como JavaScript, Ruby, Python o CSS que permiten el acceso a la parte interna de una página web.
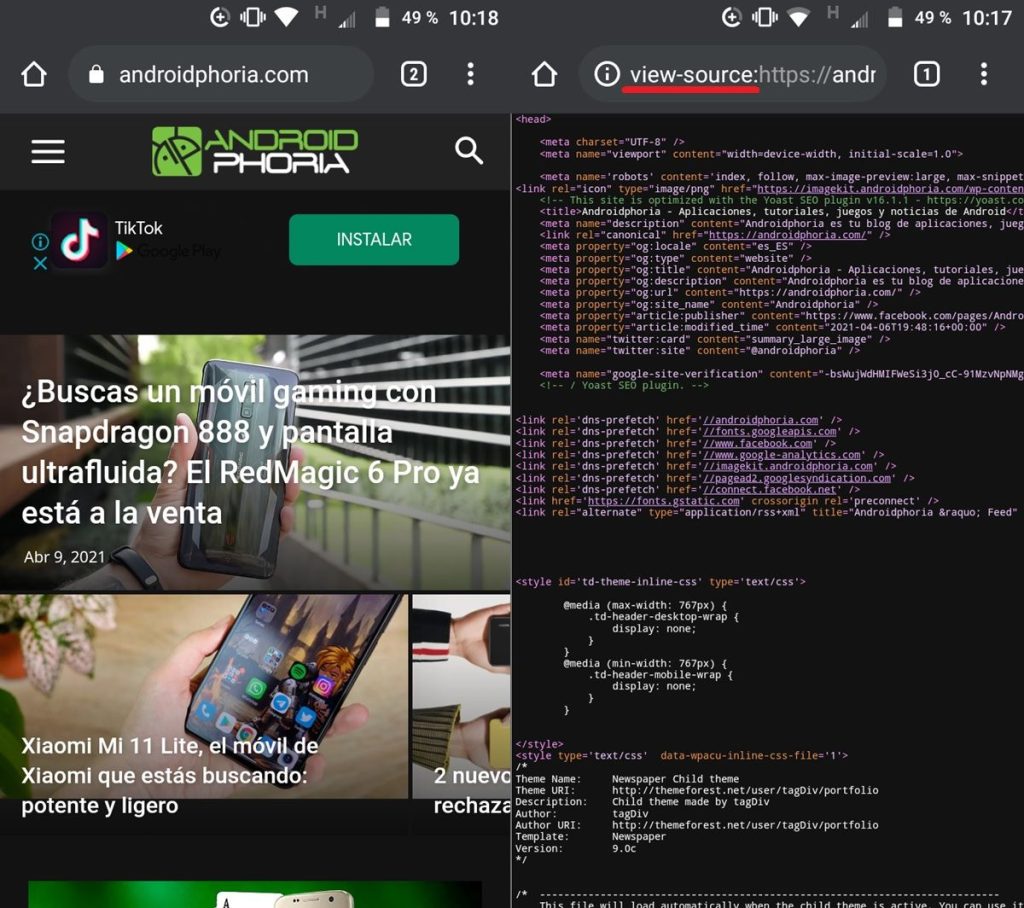
Los desarrolladores pueden emplear herramientas como DevTools en Firefox o Chrome para depurar las líneas de código de una página web. Estas herramientas permiten detectar y corregir errores del lenguaje HTML para que el código funcione adecuadamente. Se puede acceder a la vista de código fuente de la página web pulsando la combinación Ctrl + U y ver el código HTML y otros lenguajes de programación que se están utilizando.
Otros desarrolladores también suelen usar herramientas de código abierto para ver el código fuente de una página web. Algunas de estas herramientas son Firebug, Twitter Bootstrap, Notepad++, Sublime Text o Atom. Algunas de ellas ofrecen ayuda sobre cómo usar el código HTML y CSS para que el desarrollador mejore y actualice la página web.
Las herramientas y lenguajes de programación son elementos clave para abrir el código de una página web y para modificarla de manera acorde a los estándares actuales. De esta forma se logra crear una web que responda con rapidez a las demandas de los usuarios.
4. ¿Cómo puedo abrir el código de una página web utilizando un navegador web?
1.¿Cómo se puede recuperar el código fuente de una página web?
La mejor forma de recuperar el código fuente de una página web es utilizando una extensión de explorador como View Source Chart. Esta extensión le permite ver el código fuente de una página web en línea a través de su navegador web. Esta herramienta es gratuita y fácil de usar.
2.¿Qué hace View Source Chart?
View Source Chart es una extensión de explorador que se puede instalar en cualquiera de las siguientes navegadores web: Chrome, Firefox, Opera, Edge, Safari y muchos otros. Una vez instalada, esta herramienta permite al usuario ver, editar y recuperar el código fuente de una página web. Esta extensión también le permite guardar los cambios como un archivo local.
3.Paso a paso: cómo abrir el código fuente de una página web con View Source Chart
- Abra el navegador web deseado y diríjase a la extensión de explorador View Source Chart.
- En la pantalla de bienvenida de View Source Chart, haga clic en el botón "Descargar para su navegador", para descargar la extensión para el navegador deseado.
- Una vez descargada la extensión de View Source Chart, vaya a la página web deseada y haga clic en el icono "VSC" para abrir el código fuente de la página.
- Ahora puede ver, editar y recuperar el código fuente de la página web.
Al utilizar la extensión View Source Chart, los usuarios tienen acceso a todo el código fuente de una página web. Esto les permite ver y recuperar el código de la página, además de permitirles personalizar la apariencia de la página web. Además, esta extensión ofrece una variedad de funciones útiles, como la posibilidad de personalizar el color de fuente y fondo, así como la posibilidad de recuperar el código fuente y guardar los cambios como un archivo local.
5. ¿Cómo puedo abrir el código de una página web utilizando un editor de HTML?
Encontrar el codigo de una pagina web usando un editor HTML permite a los usuarios acceder, editar y manipular el codigo HTML de la pagina para crear sus propios sitios web. Si desea obtener información sobre cómo abrir código de una página web con un editor HTML, tenga en cuenta las siguientes informaciones:
Descargar un editor HTML. Antes de abrir el código de una página web utilizando un editor HTML, debe descargar el editor adecuado para el sistema operativo de su computadora. Hay muchos programas de edición disponibles para su descarga, como Adobe Dreamweaver, Notepad ++ y CoffeeCup HTML. Estos programas varían según su costo y funcionalidad. Se recomienda leer las reseñas sobre los programas para asegurarse de que está descargando el editor HTML adecuado para sus necesidades específicas.
Actualizando el codigo de su Pagina Web. Para poder actualizar el código de su página web, primero deberá abrir el archivo HTML en el editor. El proceso puede variar según la aplicación que esté utilizando. Por lo general, el editor mostrará una ventana desplegable con una lista de nombres de archivos, así como la opción de abrir de un disco local. Una vez que haya encontrado el archivo correcto, haga clic en Abrir para que el editor abra el archivo HTML para su edición.
Editando el codigo. El editor HTML le proporcionará una vista de su código HTML. La interfaz del editor varía según el programa que esté utilizando; Algunas aplicaciones podrán ofrecer ayuda con una vista previa o sugerencias de códigos, mientras que otras ofrecen sintaxis de marcado acentuada para facilitar la lectura del código. Esta es la sección donde se realizan los cambios en su código HTML. Una vez que haya hecho los cambios, guarde el archivo para ver los cambios en su página web.
6. ¿Cómo puedo abrir el código de una página web sin la ayuda de un navegador web o un editor de HTML?
Método 1: Usar una herramienta de código fuente
Si queremos abrir una página web sin usar un navegador web o un editor HTML, lo primero que tenemos que hacer es determinar si necesitamos construir o editar el código fuente de la página web. Esto se puede hacer fácilmente usando algunas herramientas de código fuente disponibles en el mercado. Estas herramientas permiten a los usuarios ver y editar el contenido HTML y los estilos CSS, además de inspeccionar el DOM, los JavaScript, etc.
Para abrir una página web sin usar un navegador web o un editor HTML usando una herramienta de código fuente, lo primero que tenemos que hacer es descargar la herramienta que mejor se adapte a nuestras necesidades. Existen herramientas como el Inspect de Mozilla Firefox, Developer Tools de Google Chrome y Firebug para abrir el código fuente de una web. Una vez que hayamos instalado la herramienta deseada, podremos abrir la página web desde ella e inspeccionar su contenido para ver el código fuente de la misma.
Método 2: Usar un editor de texto
Si no queremos usar una herramienta específica o necesitamos editar el código de una web de forma sencilla, una solución muy eficiente es usar un editor de textos, como Sublime Text, Atom, Visual Studio Code, etc. Estos editores son ideales para abrir documentos HTML, escribir código limpio y sencillo y para visualizar directamente un código fuente sin usar un navegador web.
Además, los editores van mucho más allá e incluyen características adicionales como: soporte para extractos de código, herramientas de depuración, extensiones, etc.
Un buen truco para abrir un documento HTML con un editor de texto es buscar el archivo HTML en la carpeta de la página web en la que estamos trabajando. Después podemos abrirlo haciendo doble clic en el mismo y editarlo como un documento de texto normal. Esto es especialmente útil si estamos buscando una solución rápida para ver un archivo HTML sin necesidad de abrir un navegador web.
7. ¿Qué ventajas trae abrir el código de una página web?
La apertura del código de una página web constituye una de las tendencias actuales más populares que hay en el diseño de sitios web. Esta tendencia refleja una presunción de movimiento de proyectos de apertura y compartición de conocimiento en línea. Con la apertura del código para sitio web, los usuarios con experiencia en desarrollo web pueden encontrar una oportunidad para mejorar las características del sitio.
Entre los beneficios principales de abrir el código de una página web, se destacan la reducción de costos, el aumento de la velocidad de desarrollo y la colaboración en tiempo real. Estas son tres características vitales para cualquier desarrollador web moderno.
Al permitir a otros usuarios contribuir al código, se pueden brillar los defectos que puedan existir y se pueden identificar y corregir los errores al mismo tiempo. Los errores encontrados por los usuarios finales por lo general no se notan por los desarrolladores debido a que cuentan con un acceso limitado al código. Además, la apertura del código ayuda a mejorar la seguridad de la página web, ya que los usuarios con experiencia tienen la oportunidad de inspeccionar el código del sitio y transparentar la seguridad.
Por otro lado, existe una gran oportunidad para generar dinero a partir de proyectos de apertura de código. A través de proyectos abiertos, los desarrolladores pueden generar ingresos a partir de la venta de complementos y servicios de alojamiento especializado. Muchas compañías están dispuestas a pagar por la integración del código en sus sitios web, creando asi una fuente de ingresos alternativa para los desarrolladores. Como has visto, abrir el código de una página web no es una tarea imposible. Si tomamos medidas de precaución y actuamos con prudencia, no solo podemos aprender los fundamentos del código web, sino generar contenido único y variado para nuestra web. ¡Buena suerte!
Deja una respuesta

Sigue Leyendo